
In today's digital age, personalized user experiences are paramount. Businesses and developers are constantly seeking innovative ways to tailor their applications to meet the unique needs and preferences of their users. One such innovation is gender detection, a technology that leverages machine learning to identify the gender of individuals based on input data such as images, thereby opening new possibilities for creating more personalized and engaging user experiences.
This article will walk you through the key steps to leverage the Mendix ML Kit for adding gender detection to your face detector app.
In this article, we'll start with a deep dive into the basics of gender detection using the Mendix ML Kit, covering everything from setting up the toolkit to seamlessly integrating its functionalities into your application.
By the end of this guide, you'll have a solid grasp of the technical process and practical insights that will help improve your face recognition AI systems. Whether you're a developer or a tech enthusiast, this roadmap will enable you to fully explore and optimize face detector applications, ensuring you stay ahead in the rapidly changing digital world.
Understanding Gender Detection with Mendix ML KIT
What is Gender Detection?
Gender detection refers to the process of identifying a person's gender based on their facial features. This capability is becoming increasingly important in various applications, ranging from security systems to personalized advertising and social media. By analyzing visual data and applying machine learning models, this technology can accurately predict gender, enhancing the functionality and personalization of modern application ns.
How Mendix ML KIT Facilitates Gender Detection
The Mendix ML Kit enhances the integration of gender detection functionalities in applications by utilizing the Open Neural Network Exchange (ONNX) framework. Developers can train machine learning models using popular frameworks like TensorFlow or PyTorch and then convert these models into the ONNX format, which is supported by Mendix. This streamlined process makes it easier to incorporate advanced gender detection capabilities into your applications.
Furthermore, Mendix's low-code environment allows for the rapid deployment of these models into applications, significantly reducing the time from development to deployment. This streamlined approach enables developers to quickly integrate advanced gender detection features, enhancing the overall user experience without lengthy development cycles.
For convenience, we will use the pre-trained gender_googlenet.onnx model, which can be directly imported into your application.
Link: gender_googlenet.onnx
Dependencies for This Implementation
To successfully implement gender detection in your Mendix application, you'll need the following modules:
Setting Up the Mendix Domain Model
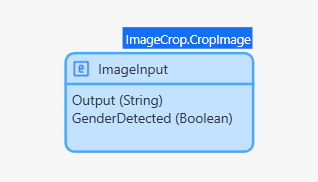
1. Create an Entity:

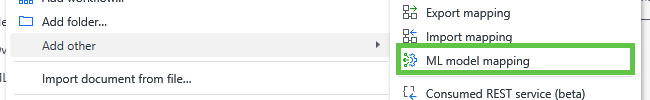
2. Add ML Model Mapping:


Page Configurations
-
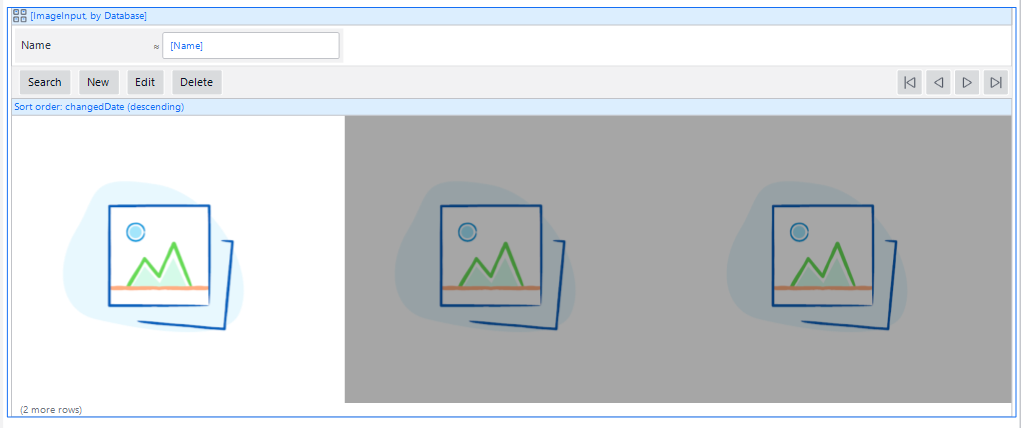
Create an Overview Page:

2. Create an Edit Page:
-
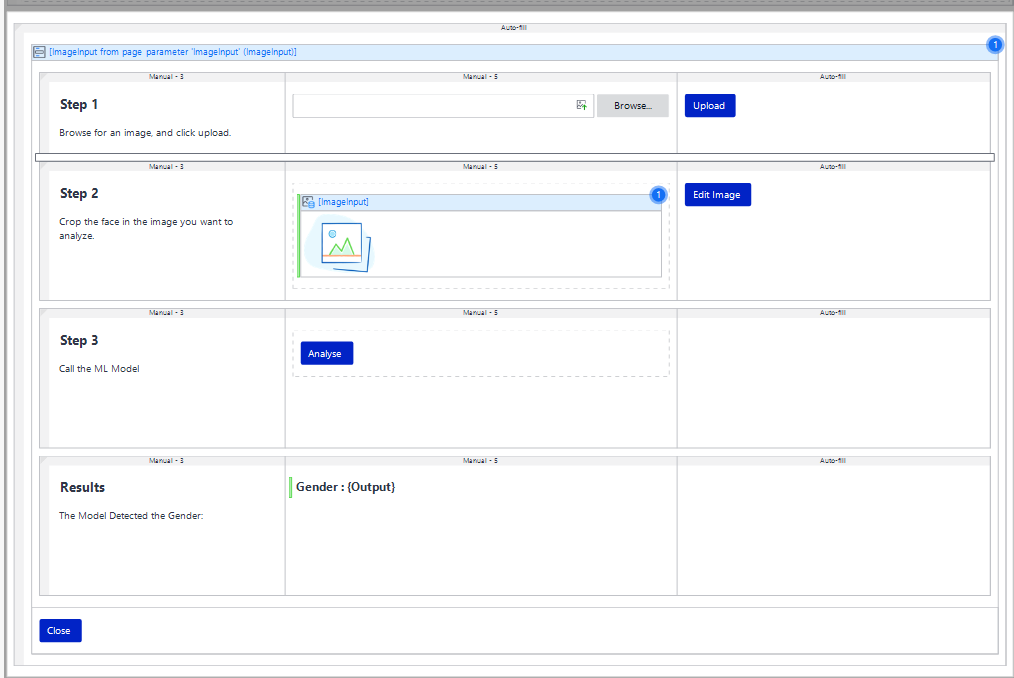
Create a new edit page named ImageInput_NewEdit. This page will allow users to upload images and view the gender detection results. Ensure the design includes components for image upload, analysis, and displaying results.

Microflows
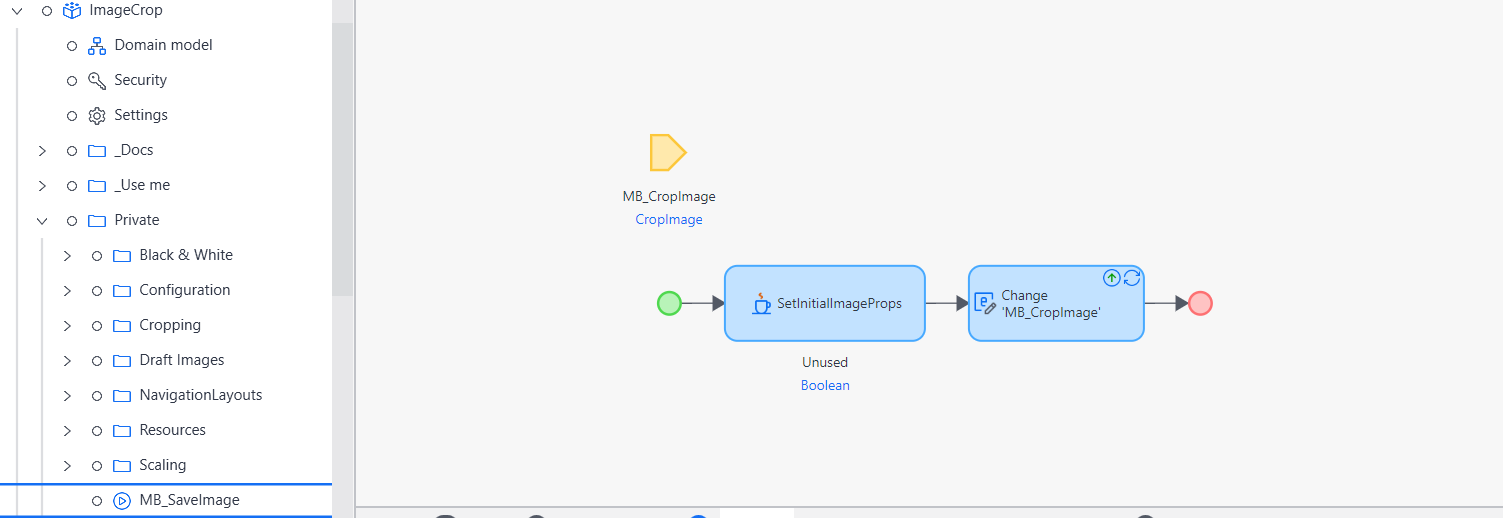
- Upload Button:
- For the upload button, call the MB_SaveImage microflow from the ImageCrop module. This microflow handles the process of saving the uploaded image to the database.

2. Dynamic Image Visibility:
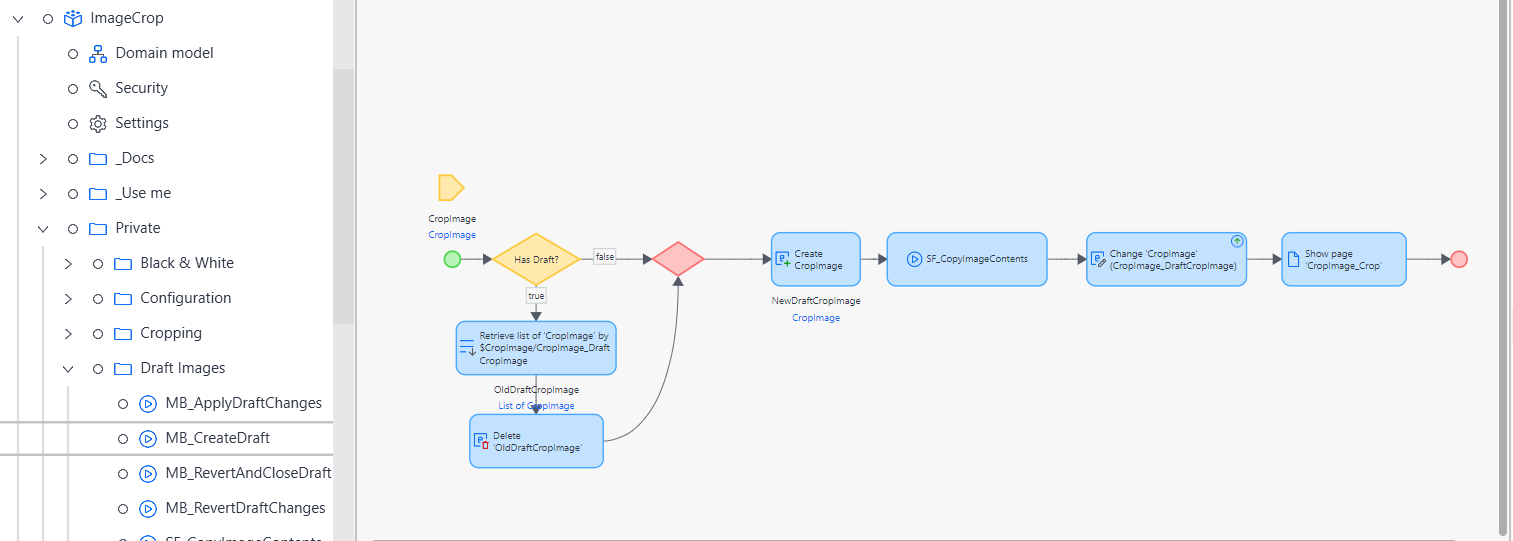
3. Edit Image Button:

4. Analyze Button:

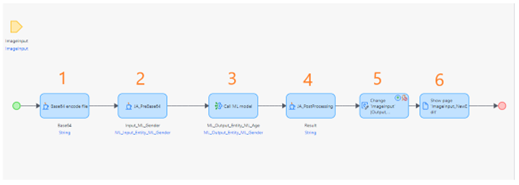
Step 1:
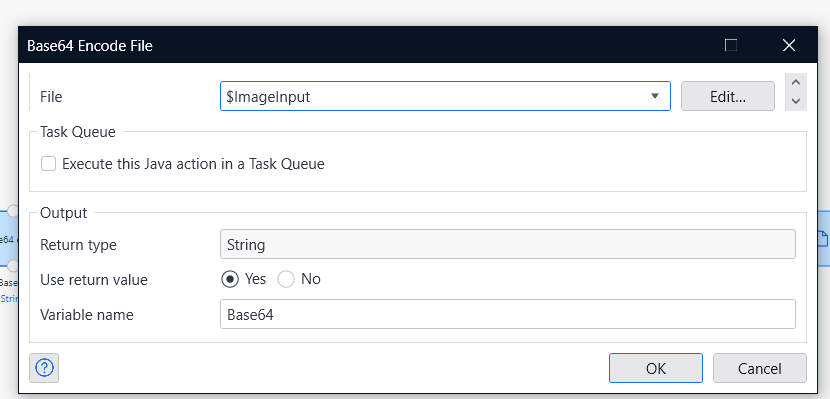
The first step in the microflow is to convert the uploaded image (ImageInput) to a Base64 encoded string.

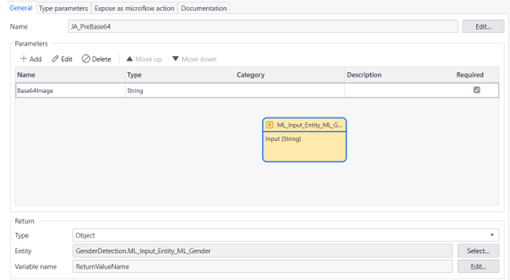
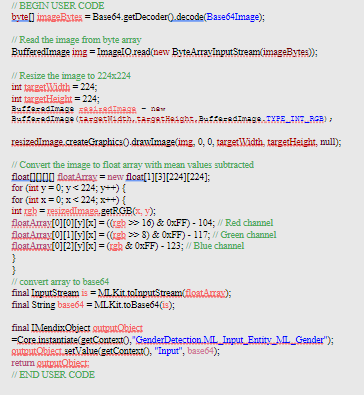
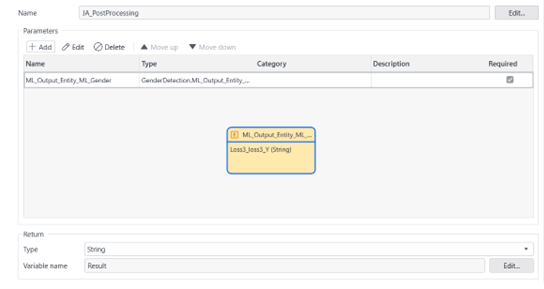
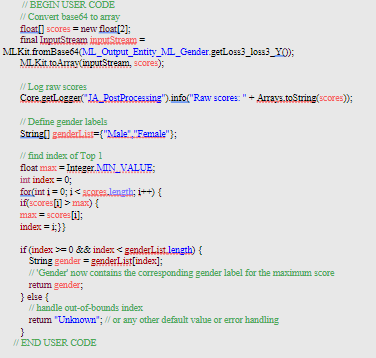
Step 2: Pre-process using a Java action where the input is a Base64 string.

The image data needs to be pre-processed to fit the input requirements of the ML model. This typically involves resizing the image, normalizing pixel values, etc.

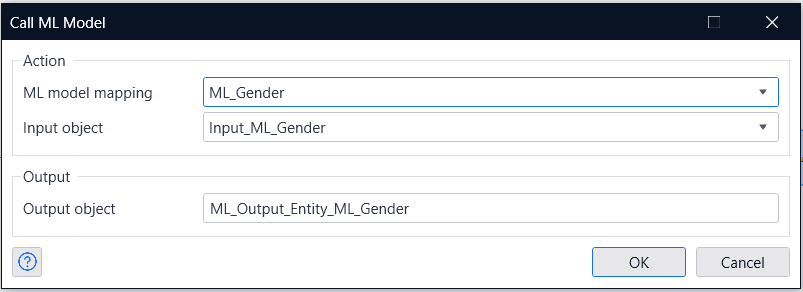
Step 3: Call the ML model ML_Gender

Step 4: Interpret the output of the ML model. 
Post-processing is to find the highest score among these numbers. This is where we determine the model’s final prediction. We look at the confidence scores and pick the one with the highest value – the one the model is most certain about.
Example: If the scores are [0.7, 0.3], the model is 70% sure the person is Male and 30% sure they are Female. So, we’d conclude that the gender is Male. 
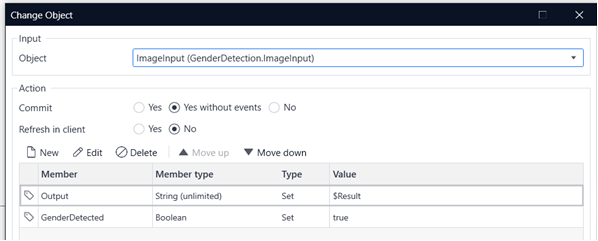
Step 5: Update the ImageInput entity with the detected gender result and set GenderDetected to true. By following steps

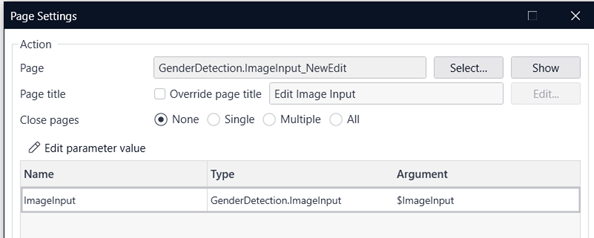
Step 6: Display the results to the user by navigating to the results page (ImageInput_NewEdit).

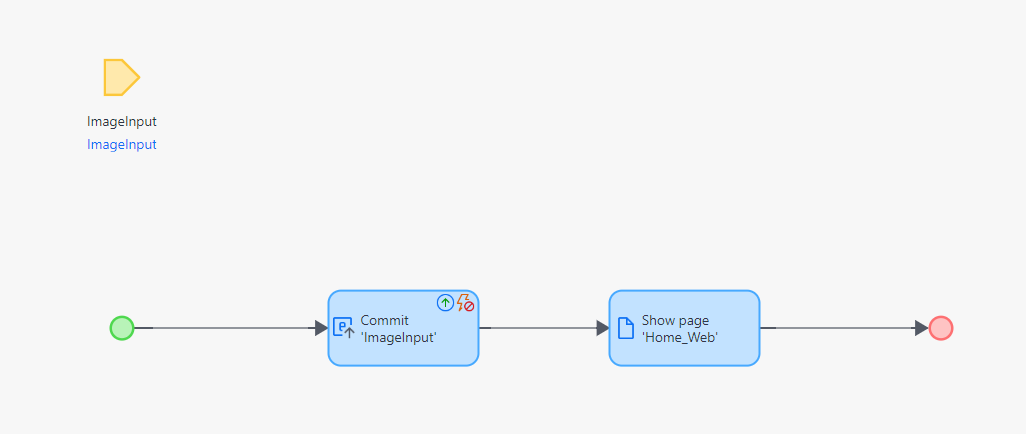
5. Close Button Microflow:

Navigation Configuration
-
Configure Home_Web in the navigation, set it as the default home page, run the application, then on Home_Web, click "New," upload an image, click "Analyse," and view the result.

Conclusion
By following these steps, you can equip your Mendix application with powerful capabilities that cater to the unique needs and preferences of your users. Whether it's for facial recognition systems, personalized marketing, or customer analytics, gender detection exemplifies how advanced technologies can drive innovation and user engagement.
As you continue to refine and expand your Mendix application, remember to prioritize both functionality and user experience. The integration of machine learning not only enhances the technical capabilities of your app but also enriches the overall user journey.
If you have any questions or feedback, feel free to reach out. Happy developing!
